Welcome, GSoC’18 students!
This project idea aims to solve a couple of recurring problems on many OSS projects when it comes to promote and document your app by capturing screenshots:
Keeping the screenshots up-to-date
As for today, ownCloud has a central repository holding the “authoritative” screenshots source used in our documentation and referenced everywhere on the platform repositories:
Creating those has always been a manual process: capturing new and replacing old screenshots upon releases. More than often resulting in outdated contents referenced here and there. That’s both some bad onboarding experience for those not familiar with the project and don’t do justice to newer and better versions of the app.
Auto-generate visual context information on PRs
They say one image is worth a thousand words, right? When implementing new features, it’s important to get everyone on board and show them what does your PR actually do.
It’s fair to provide context for non-technical audiences or just a TL;DR to complement, explain and sell your changes to the broader public. Screenshots and gifs are a great way to do so. However, creating them manually can become a rather dull task everyone will stop doing once they get a chance.
Here’s where automation comes in very handy; we can reuse the same logic to solve the previous problem and integrate with GitHub’s App APIs and generate visual comments on those pull requests that either include new features or modify existing ones.
Summer project description
We’ll use our official Docker images together with Google Chrome’s Puppeteer tool to explore its automation possibilities and the value it can bring to an OSS project like ownCloud.
Some of the tasks that you might face as part of this project are:
- Define set of interesting feature files to generate screenshots for different scenarios.
- Provide a framework/simple way to describe these scenarios that allow developers to extend and implement their own (e.g. Gherkin). In https://github.com/owncloud/core/tree/master/tests/ui/features you can find how some of these features are already implemented.
- Integrate with the project’s existing CI pipeline as an additional release step.
- Both automate and version the replacement in the docs (e.g. the docs for 9.1.6 should not contain screenshots from 10.0 and vice-versa).
- Integrate with GitHub’s App & Bot APIs to reuse this logic on those PRs that contain changes to the feature definitions or fixes on the user interface.
If there’s enough time, we can also study different ways to uncouple and inject state to ownCloud’s web frontend in order to rather mock the real contents of the server; keeping an isolated layer for the individual UI components.
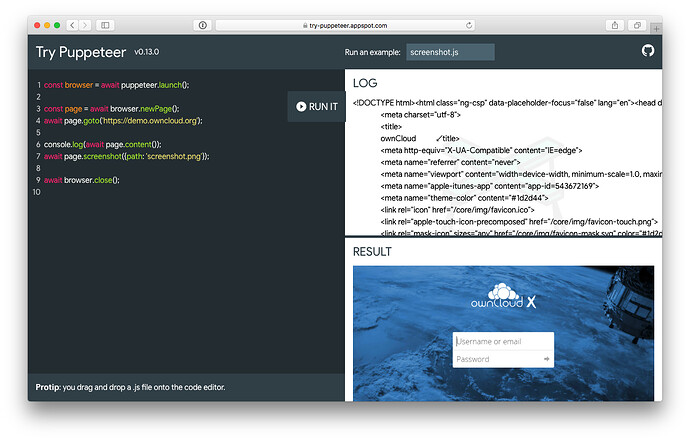
You can get a taste on how Puppeteer works in https://try-puppeteer.appspot.com:
If you happen to be interested in participating in this (I’m offering as mentor) or any of the other ownCloud GSoC projects don’t hesitate to contact us here in central or #owncloud and #owncloud-dev on Freenode-IRC.
Happy coding!